An all-in-one immersive media device that transforms any space into an interactive party or karaoke experience using audio-reactive visuals and gesture-based controls.
Aether
Timeline
Sept - Dec 2024
Tools
Figma
Blender
Touch Designer
Team
Individual
Project
Academic - Advanced Visual Design Course Project
OVERVIEW
Problem Statement
This project didn’t start from a conventional problem statement or traditional user research. Instead, my curiosity led me to ask: Can immersive media visuals, often reserved for large concerts, be simplified enough for casual and social environments?
EXPLORATION
The Concept
The idea was to create an experience that transforms any living room or ordinary space into an interactive visual playground for a house party. With this vision, I knew I had several things to figure out, especially the technical feasibility to make visuals react to audio in real-time.
Learning TouchDesigner
Initially, I spent substantial time diving into TouchDesigner—a powerful visual programming software for creating reactive, real-time visuals. My early exploration involved closely following tutorials and experimenting extensively to grasp the software's capabilities. I tested various ways audio could influence visual effects, exploring how rhythm, beats, frequencies, and song intensity could dynamically shape visuals, laying the groundwork for Aether’s interactive experience.




Conclusion
After countless hours in TouchDesigner, I was confident in moving beyond experimentation and building real prototypes for Aether. The outcomes from my work were clear:

INSPIRATION
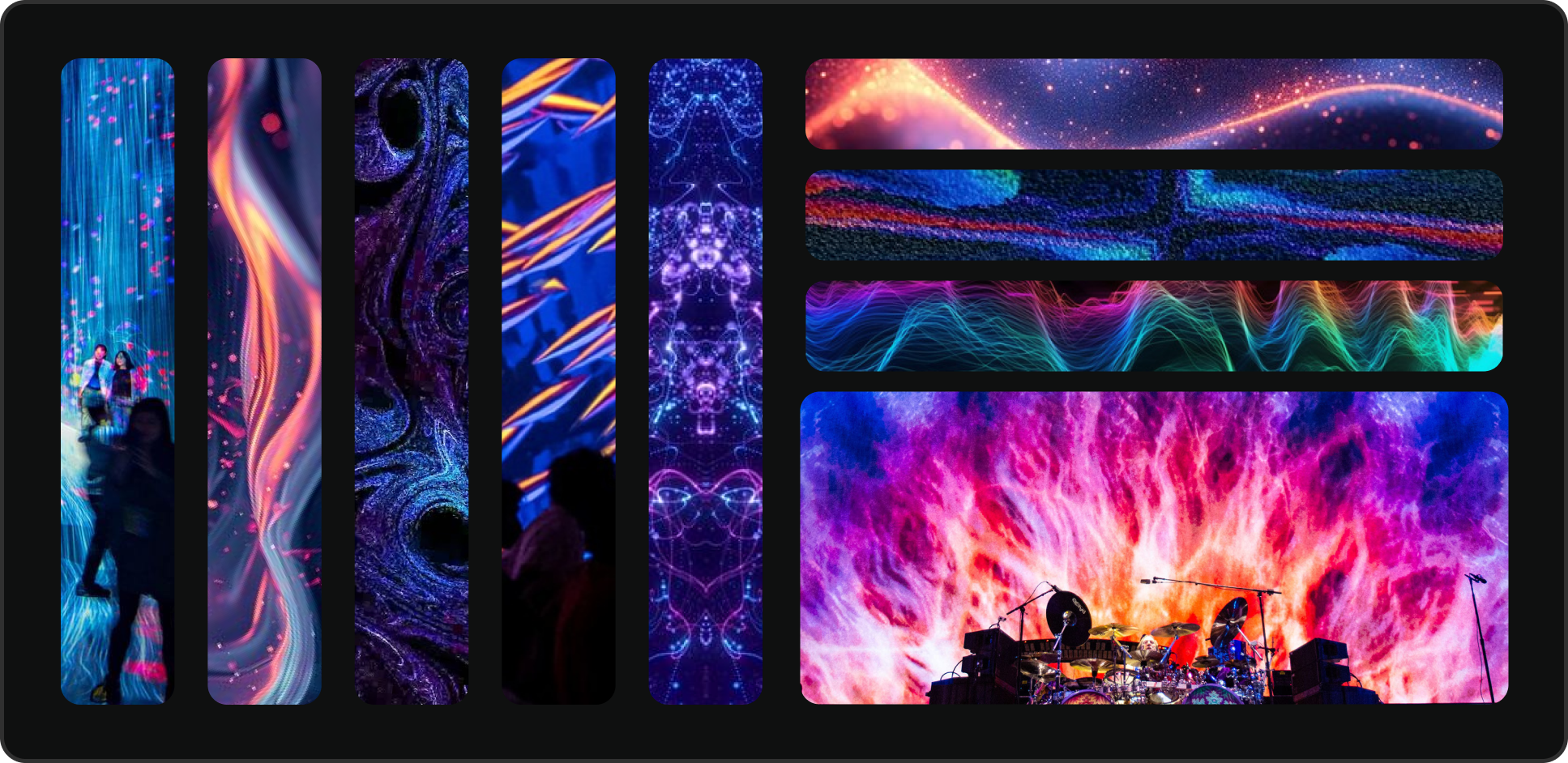
Moodboard
Once I realized TouchDesigner could actually bring my ideas to life, I dove into finding real-world inspiration for the visuals. I started exploring live concerts, immersive art shows, and projection mapping events to see how dynamic lighting and interactive visuals transformed spaces. I gathered images and videos to build a moodboard that captured that energy and vibe.

Design Guidelines
While experimenting visually, I referred extensively to principles outlined in the book "Principles of Game Audio and Sound Design" by Jean-Luc Sinclair, combined with my own guidelines. These foundational guidelines included:
-
Ensuring visuals clearly reflected audio dynamics
-
Users should intuitively feel connections between what they see and hear.
-
Designing visuals to adapt fluidly across varied musical genres and user interactions.
-
Keeping visual complexity balanced—stimulating, but never distracting.
DESIGN
Dance Flow
For DanceFlow, I designed visuals that instantly respond to music. Every beat, rhythm, and burst of energy triggers dynamic changes in the visuals. I wanted the visuals to feel alive, so users instantly sense the music's pulse without needing to adjust settings.
Real-time visuals change based on:
-
Mood: Calm, energetic, psychedelic, etc.
-
Genre: Rock, EDM, pop, etc.
-
Energy Levels: Intensity adjusts dynamically.
Within DanceFlow, I designed three distinct visual styles to match different musical moods and party vibes:
Ideal for upbeat tracks and party hits, this dynamic system uses particles that move in sync with the rhythm and melody. The visuals change and cut sharply to the beat, offering multiple color variations for a versatile, energetic display.
Shape of you


Shape of you

Sadi Gali

APT

Jalebi Baby
TESTING
Demo Night
To truly see Aether in action, I hosted a small house party. The goal was to keep it intimate, just a bedroom-scale setup, to see how DanceFlow would perform in a live setting. During the event, I controlled the visuals manually by switching presets and tweaking node parameters in real time. I recorded videos and snapped photos of the three most outgoing participants to capture genuine reactions.
I recorded videos and snapped photos of the three friends who were comfortable being on camera to
capture genuine reactions.
Upbeat Party Music


Upbeat Party Music

Aurora Projection - Winding Down

Upbeat EDM

Psychedelic Music
Key Observations:
For DanceFlow, I designed visuals that instantly respond to music. Every beat, rhythm, and burst of energy triggers dynamic changes in the visuals. I wanted the visuals to feel alive, so users instantly sense the music's pulse without needing to adjust settings.
1. Audience Reaction:
-
Guests were highly engaged and appreciated the immersive atmosphere.
-
Many commented on how the visuals elevated the party vibe.
2. Tech Concerns:
-
Some attendees wondered if replicating this at home would require complex installations (projectors, premium speakers, and additional software).
3. Performance Tweaks:
-
Raised the beat threshold so visuals only trigger on major musical cues during high-energy songs.
-
Manually adjusted node settings to create smoother visual transitions.
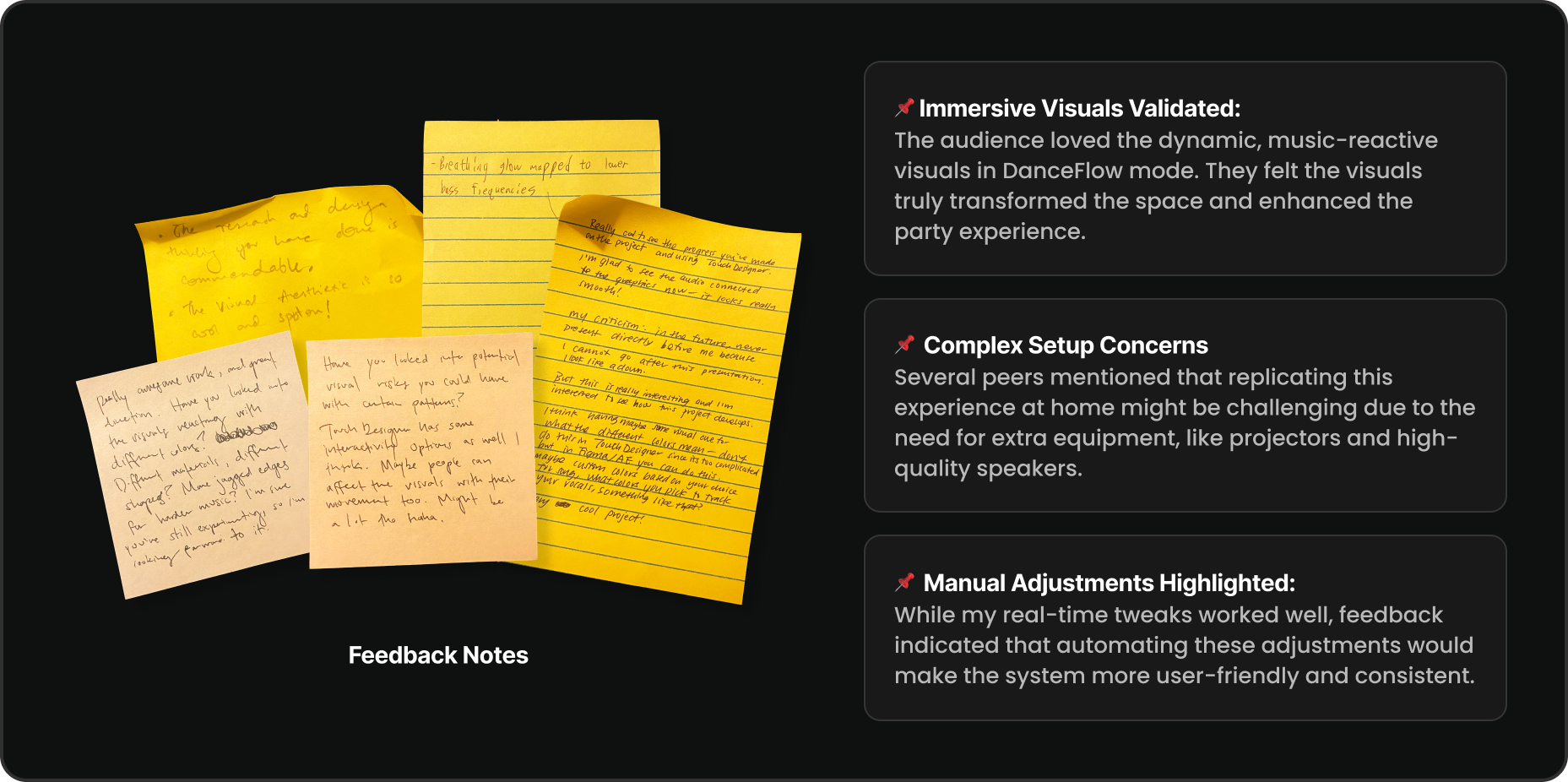
Feedback from In-Class Presentation
After the party test, I presented Aether in class and received valuable feedback that further confirmed the strength of my approach, while also highlighting areas for improvement. Here’s what stood out:

With just three weeks left in the course, I kept hearing from users and peers: “How do you expect people to set this up at home?” Feedback highlighted that while the immersive visuals were engaging, the current system felt too complex for everyday use. My professor and teaching team encouraged me to explore a hypothetical solution that would streamline the experience.
PROTOTYPE
Brainstorming the solution
Realizing the gap, I knew I had to put on my design thinking cap. I began brainstorming ways to package all the technology into one simple, plug-and-play unit. I experimented with different ideas on paper, sketching layouts and interaction points, and considering how a standalone device could replace the need for multiple external components.

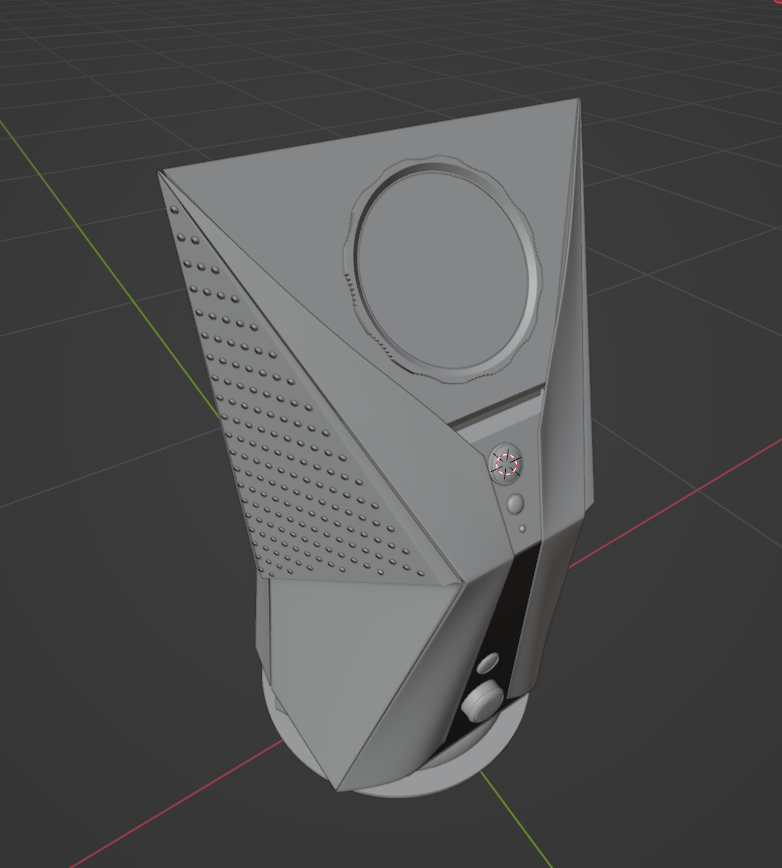
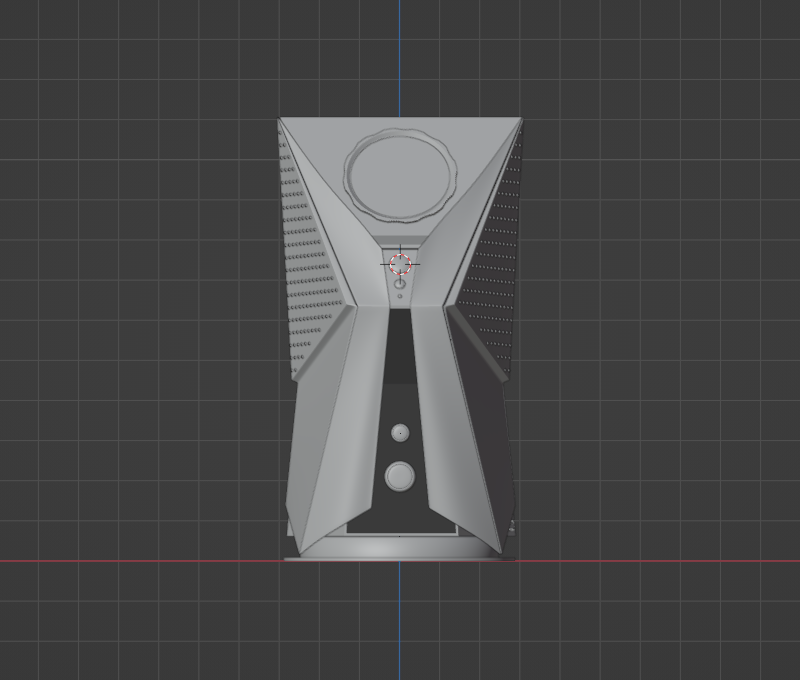
Based on those early sketches, I moved into digital modeling in Blender to build a 3D Prototype of the Aether Box. This helped me visualize it from every angle and work on the finer details.

PRODUCT
The Aether Box
Once the form and layout were set in Blender, I shifted my focus to adding realistic finishes, subtle highlights, and textures to render the concept to life. I envisioned the “Aether Box” as a sleek, compact solution that integrates a projector, camera, speakers, and control interfaces.
-
Compact and Minimal Design
-
Integrated Hardware
-
Smart Room Mapping and Calibration
-
Plug-and-Play Functionality
-
Designed for Any Space






















OUTCOME
Proof of Concept
Aether proved that immersive visuals don’t have to be confined to large venues or complex setups. Even as a concept, the Aether Box showed its potential to transform casual gatherings:
-
Instant Engagement
During the party test, guests effortlessly immersed themselves in the visuals, many
said it “felt like the room was alive.”
-
Memorable Experiences
The demo highlighted how dynamic projections can elevate the atmosphere, sparking conversations and excitement among attendees.
-
Validated Technical Feasibility
Real‐time TouchDesigner visuals ran smoothly at scale, confirming the core concept before full
product build.
VISION
Next Steps
If I had more time, I would have explored additional iterations and refinements:
-
Automated Presets
Build logic so visuals adapt to music dynamics without manual tweaking.
-
Gesture Controls
Add and refine gesture-based interactions so anyone can trigger effects hands-free.
-
Broader Testing
Run more demos in different spaces and with non-technical users to uncover usability gaps.
-
Deeper Research
Explore user expectations around immersive media to guide feature prioritization
and streamline the experience.