Potterhead Fanpedia
An entertainment site where Harry Potter fans can enjoy the experience of knowing a bit more about their favourite characters and houses.
Timeline
March 2022
Tools
Figma
Team
Individual
Type
Personal Project
PROTOTYPE
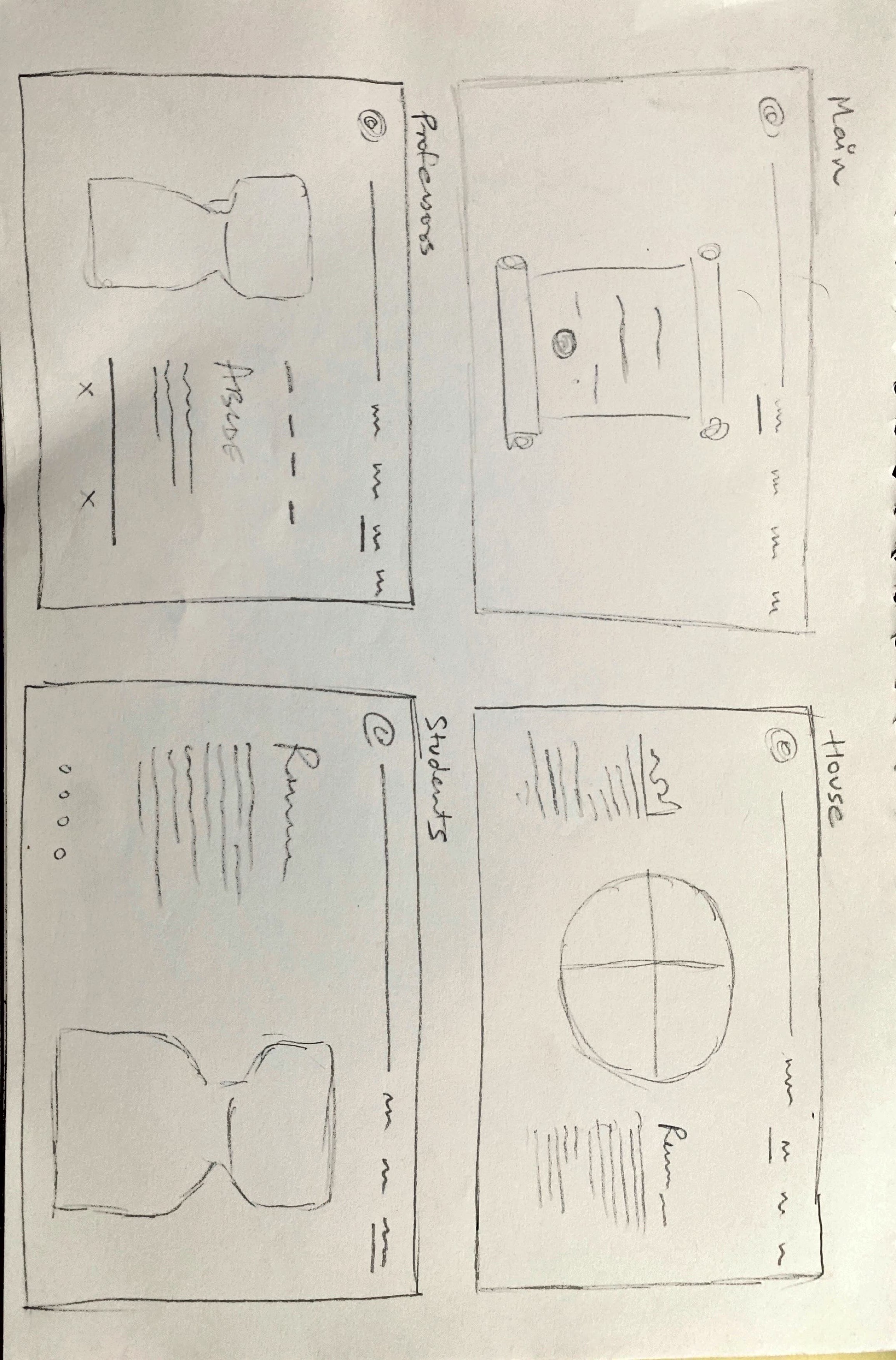
Wireframes
I started off by sketching the low-fidelity wireframes to visualize the basic web interface.

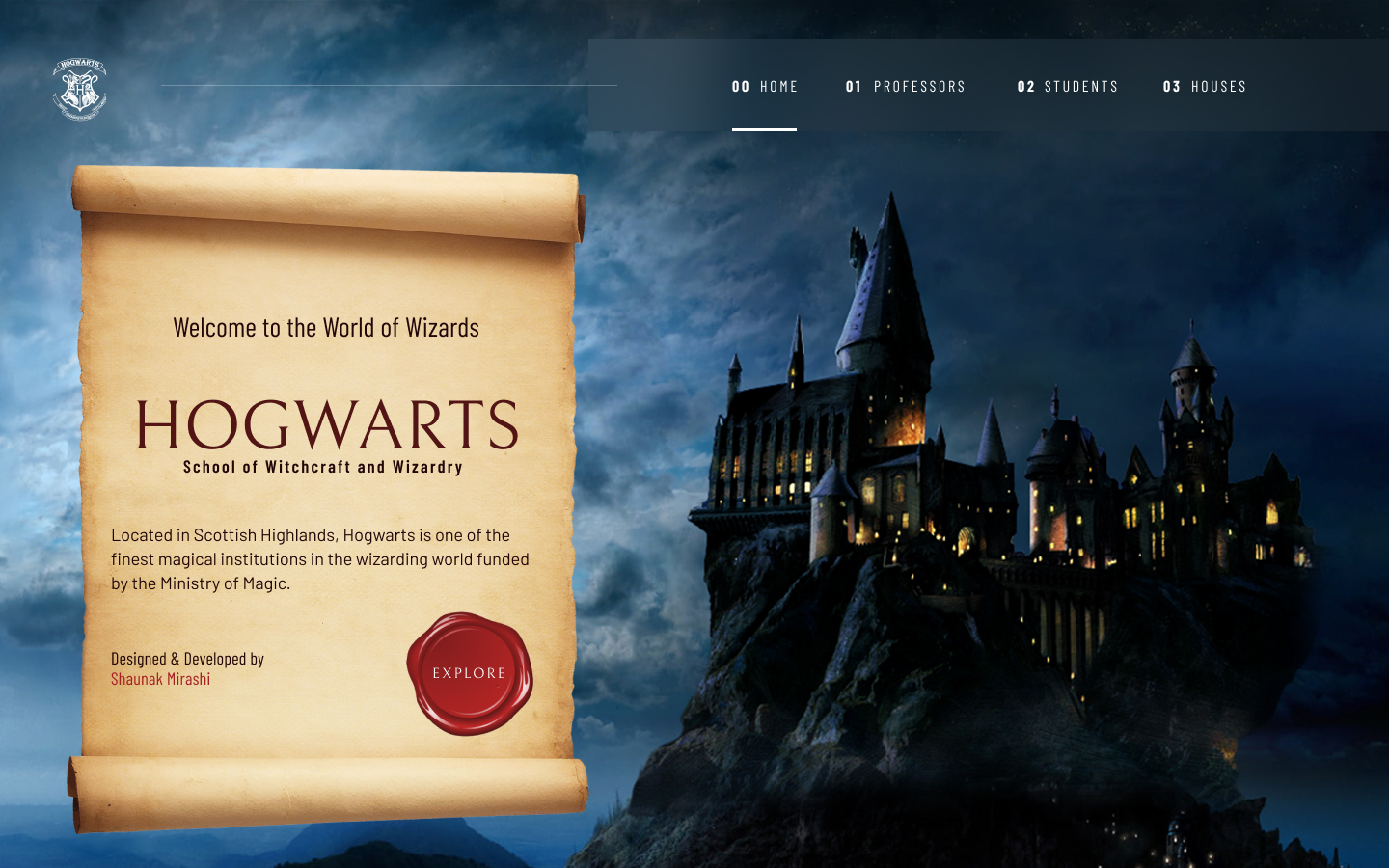
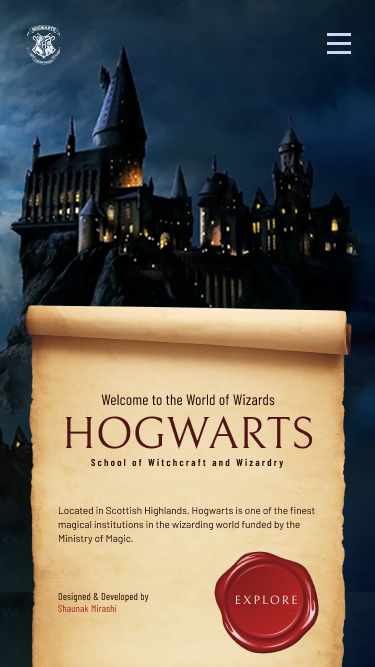
Final Screens
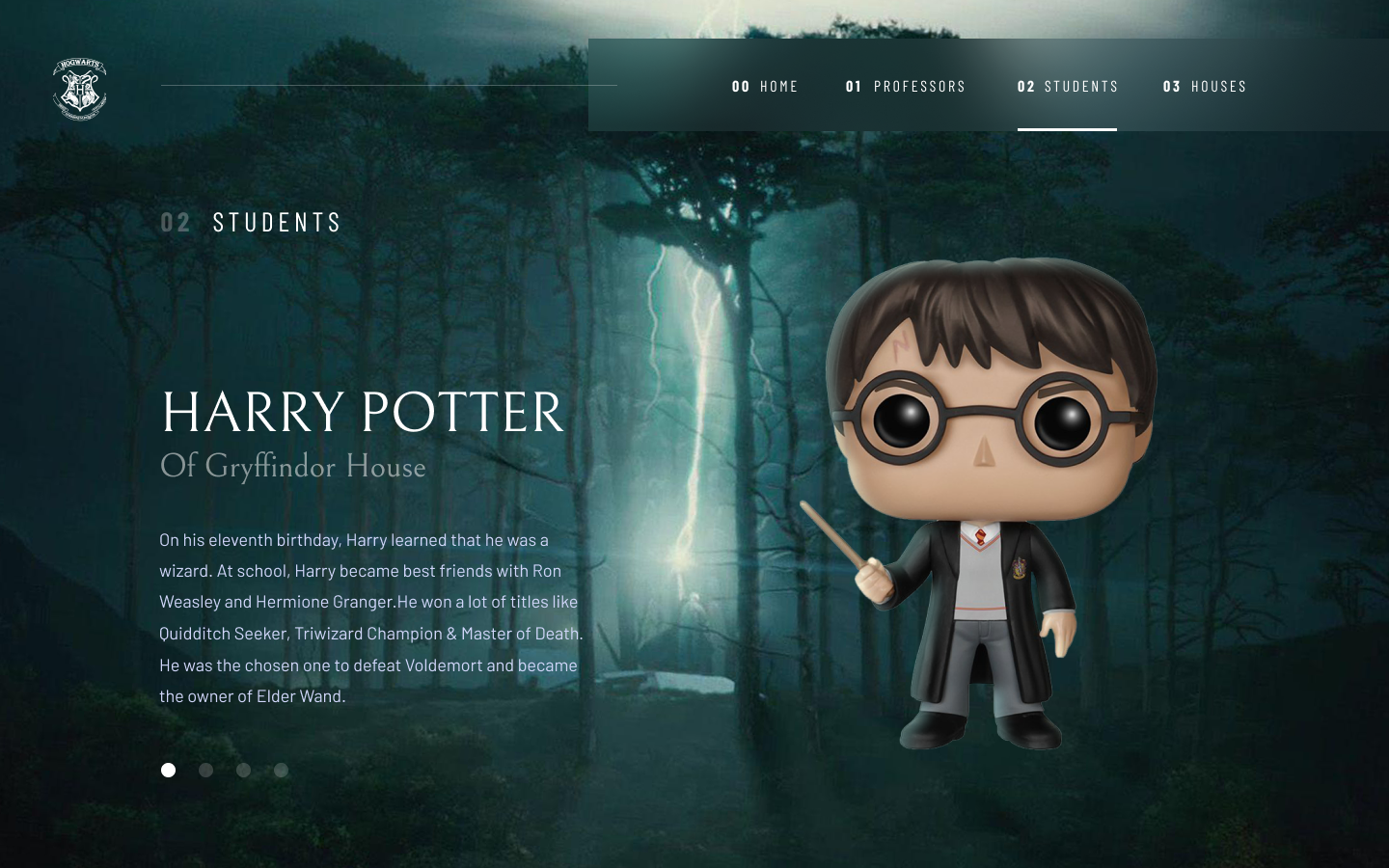
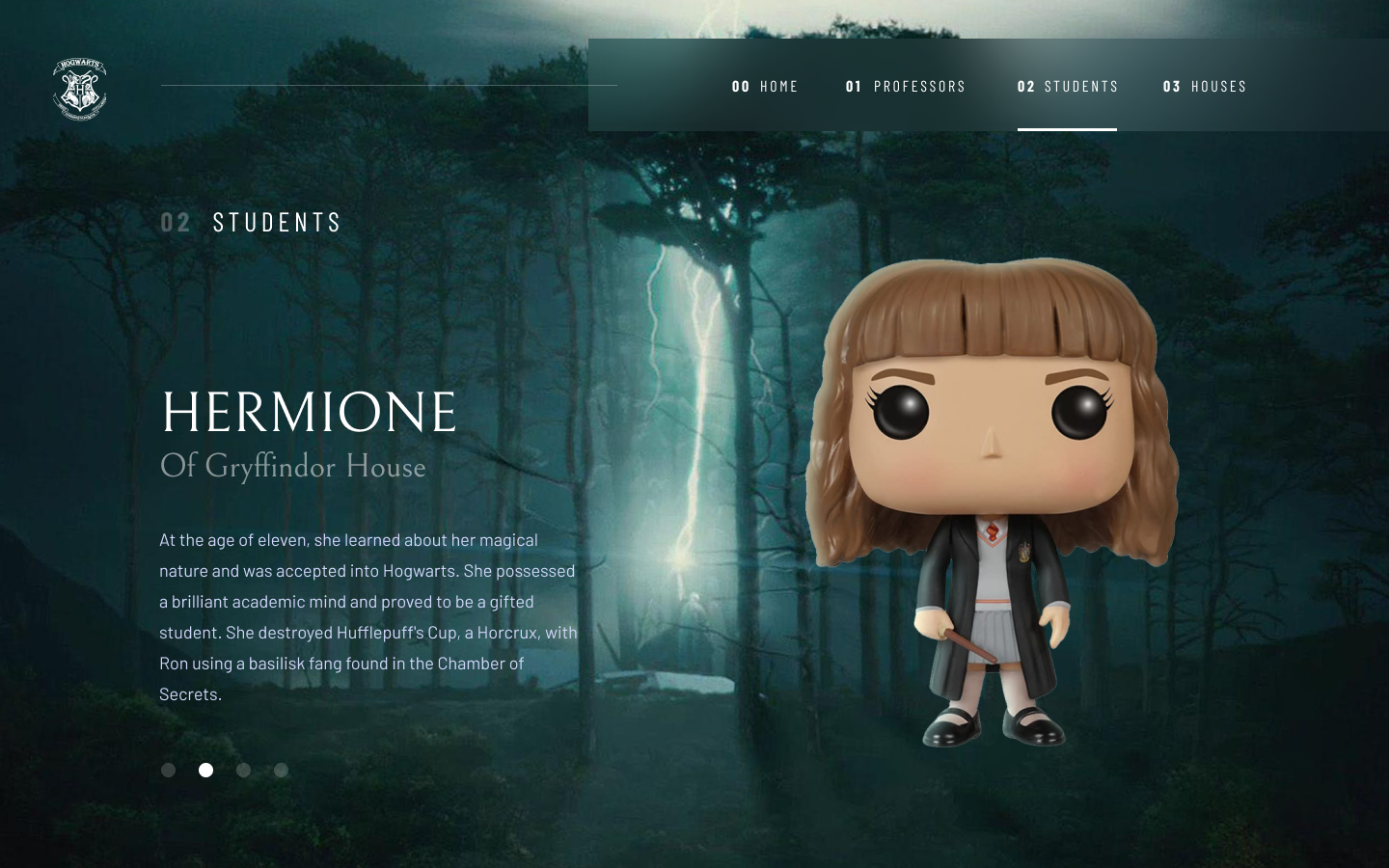
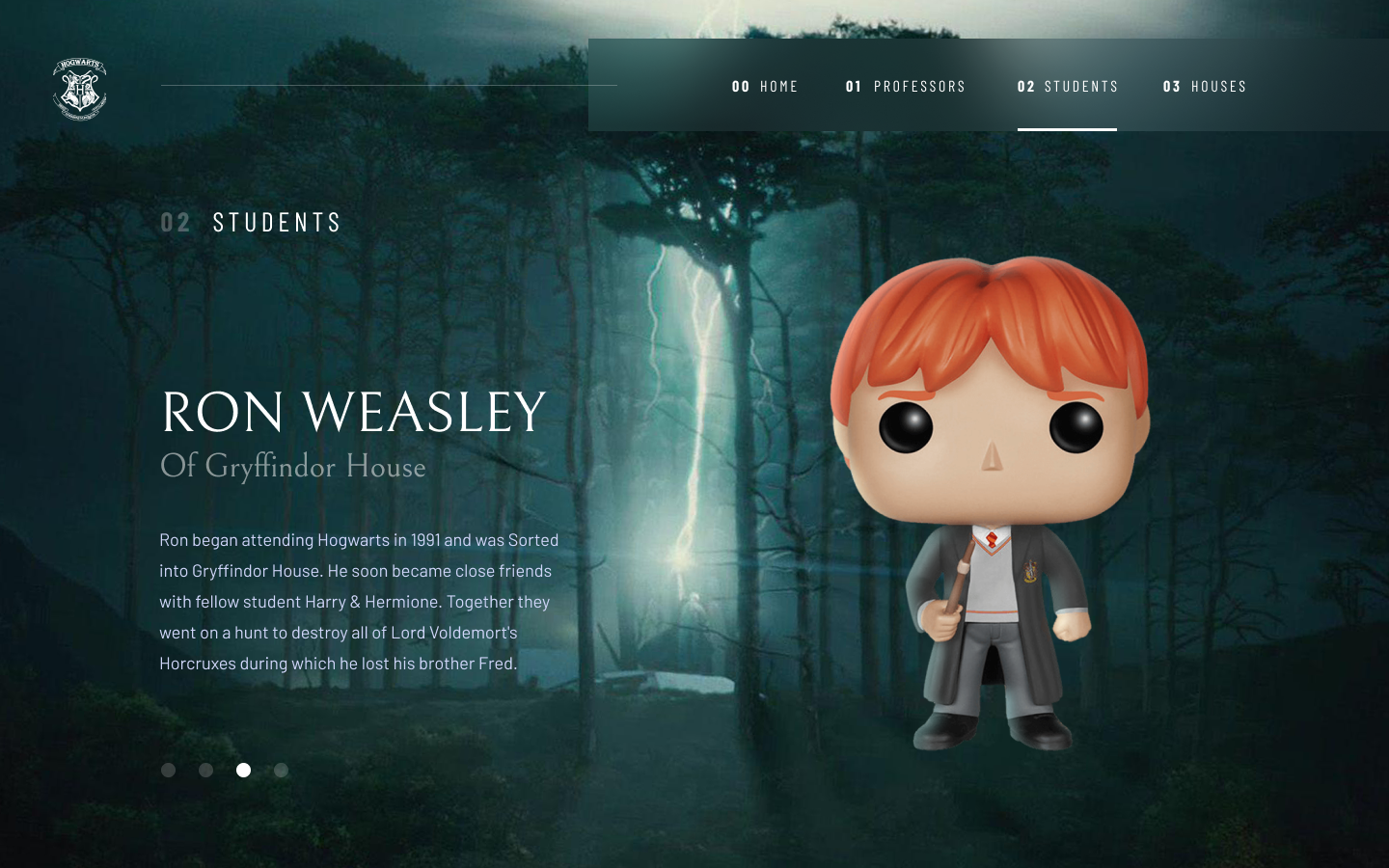
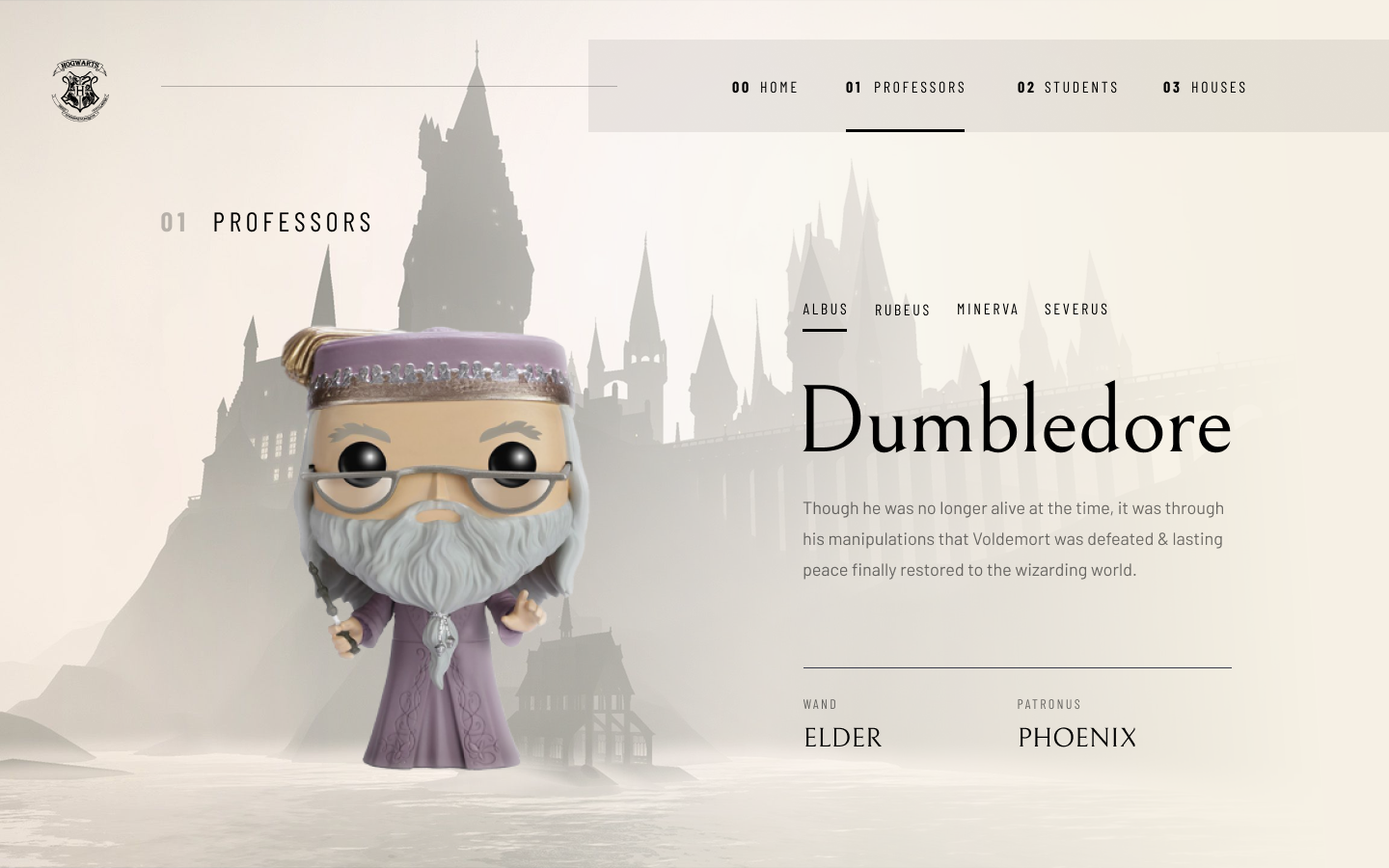
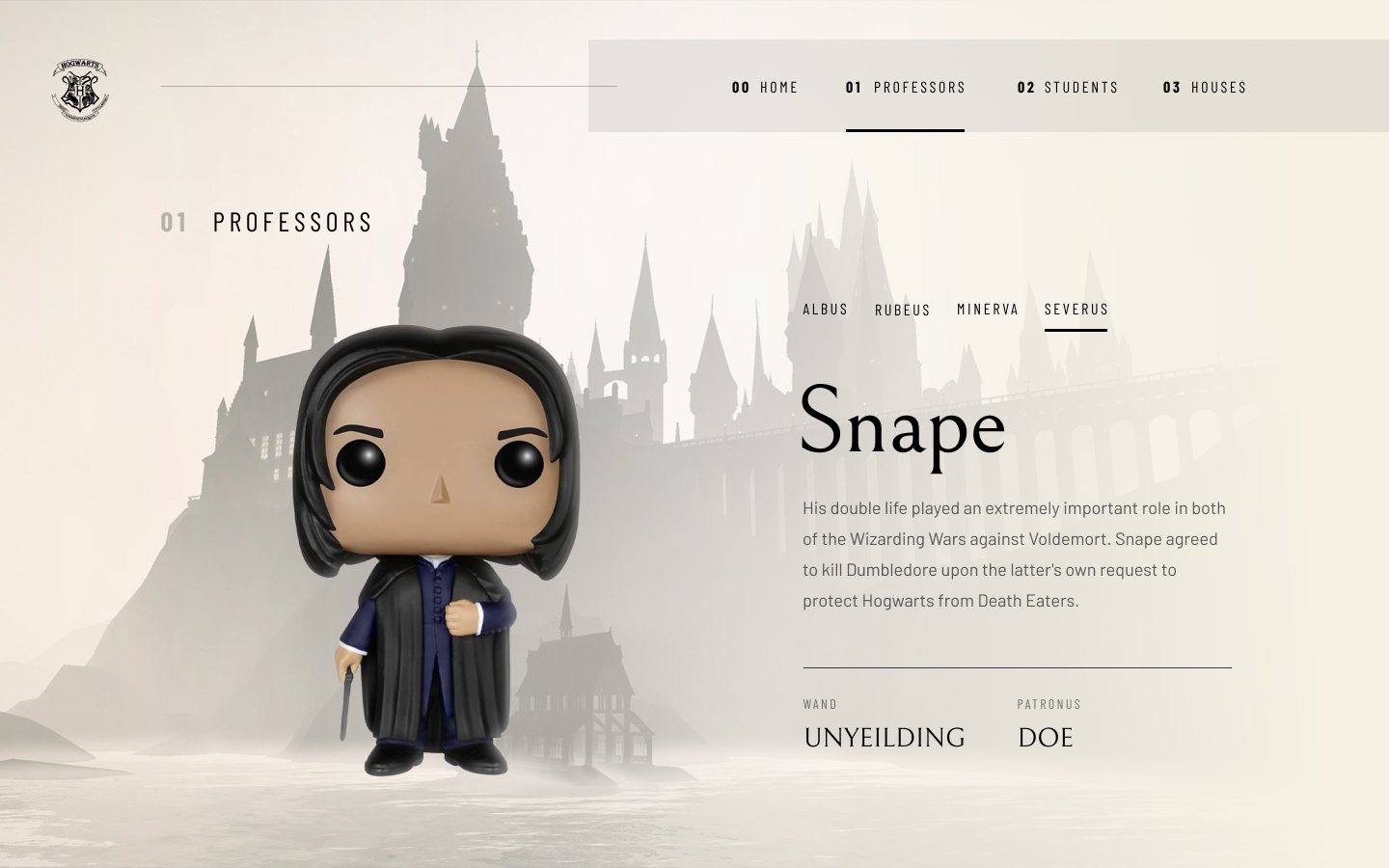
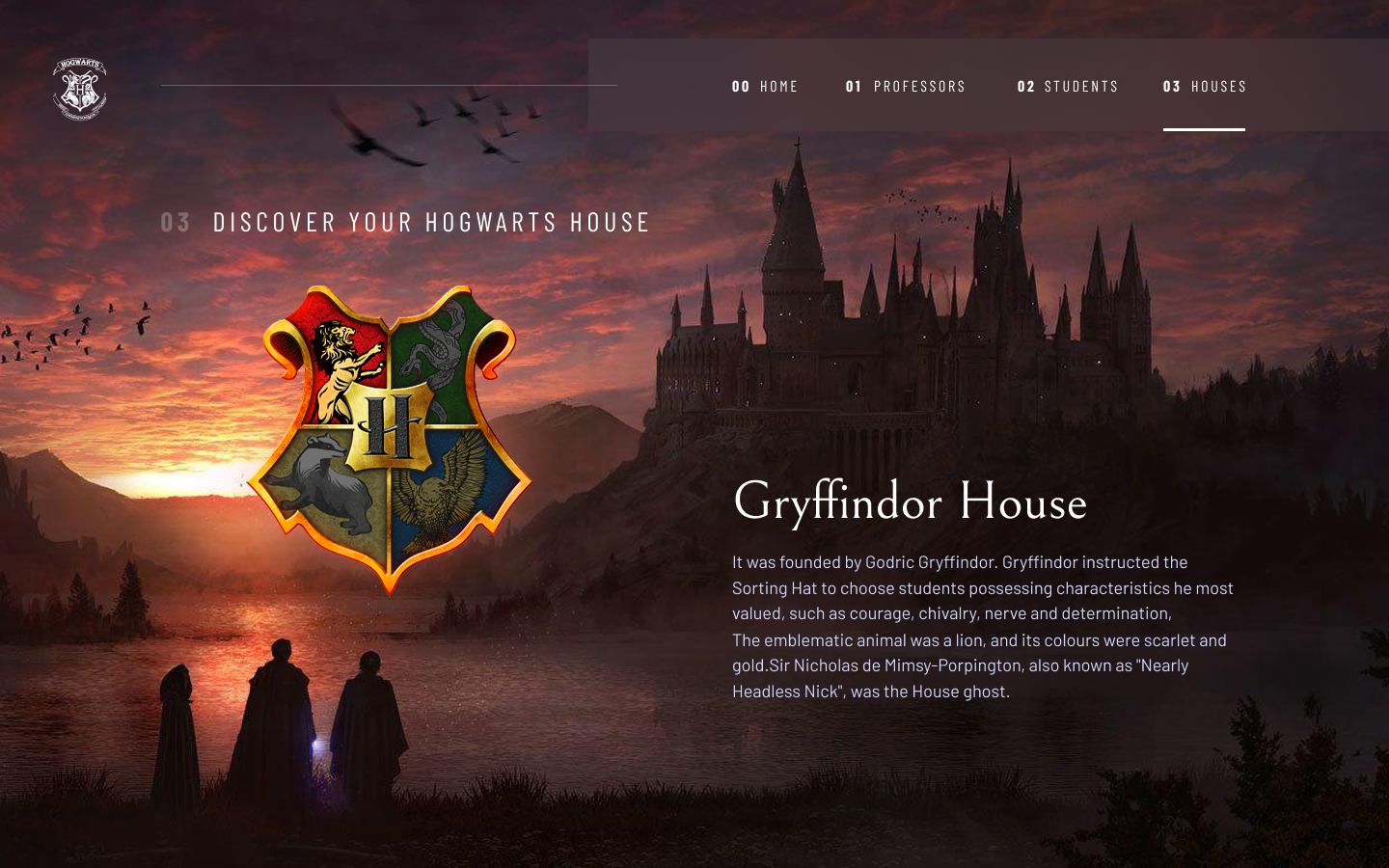
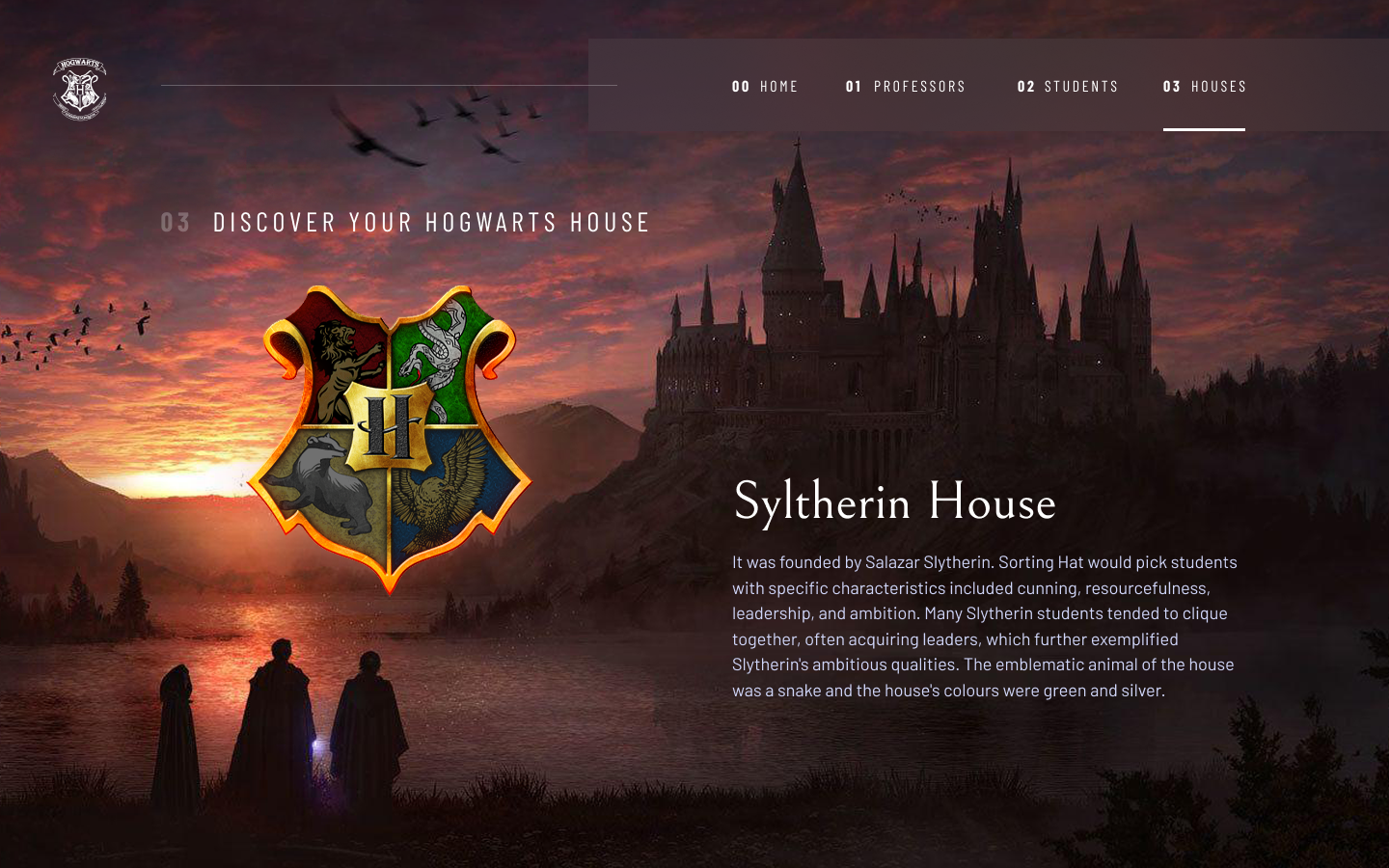
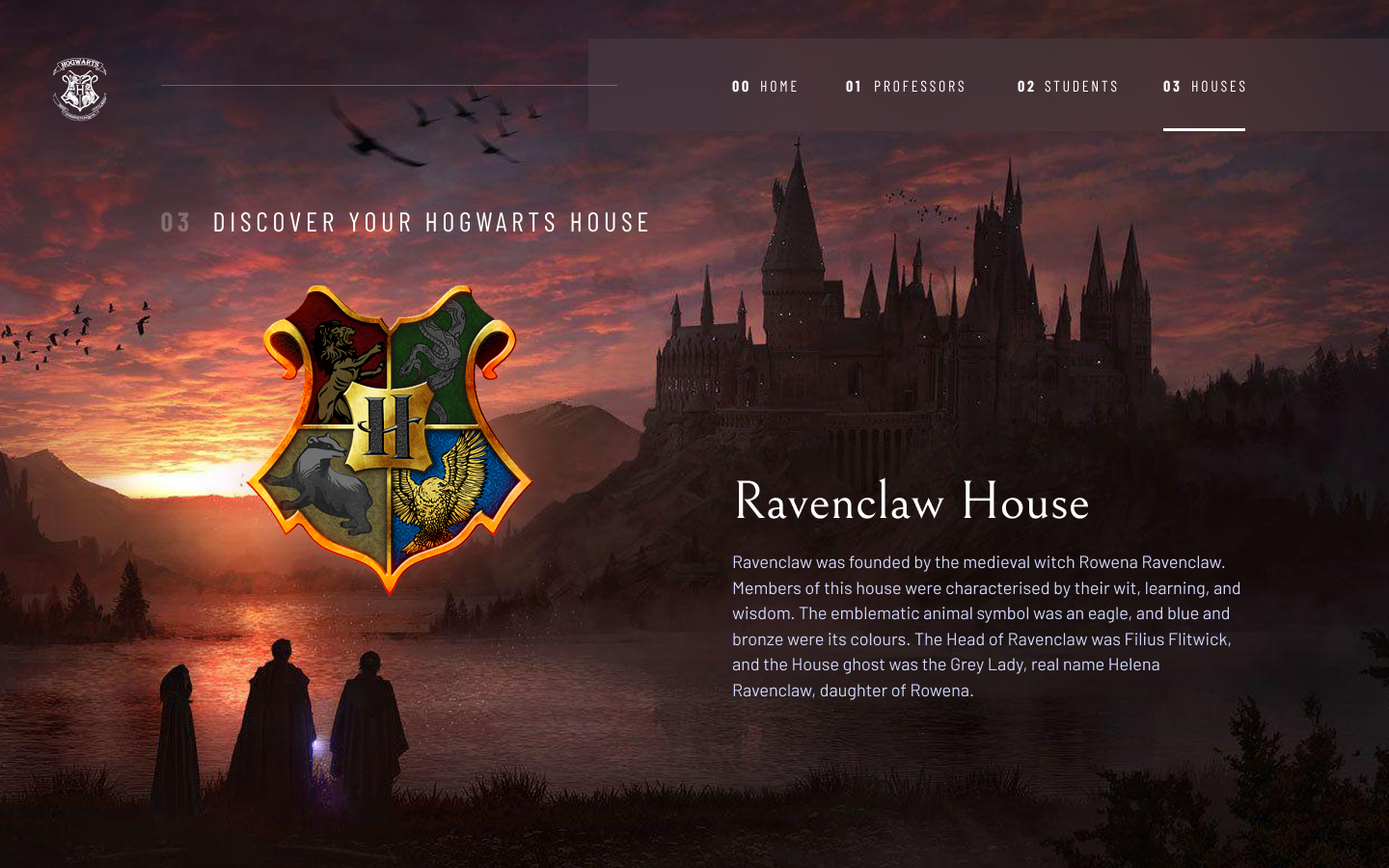
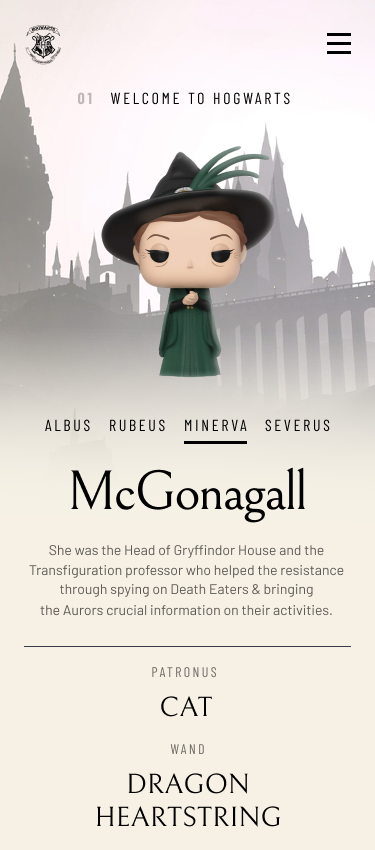
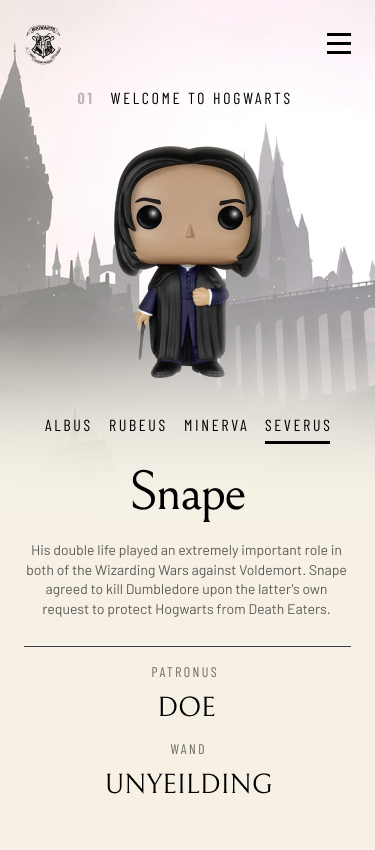
The following are the screens of Harry Potter Fanpedia.


Students
Professors
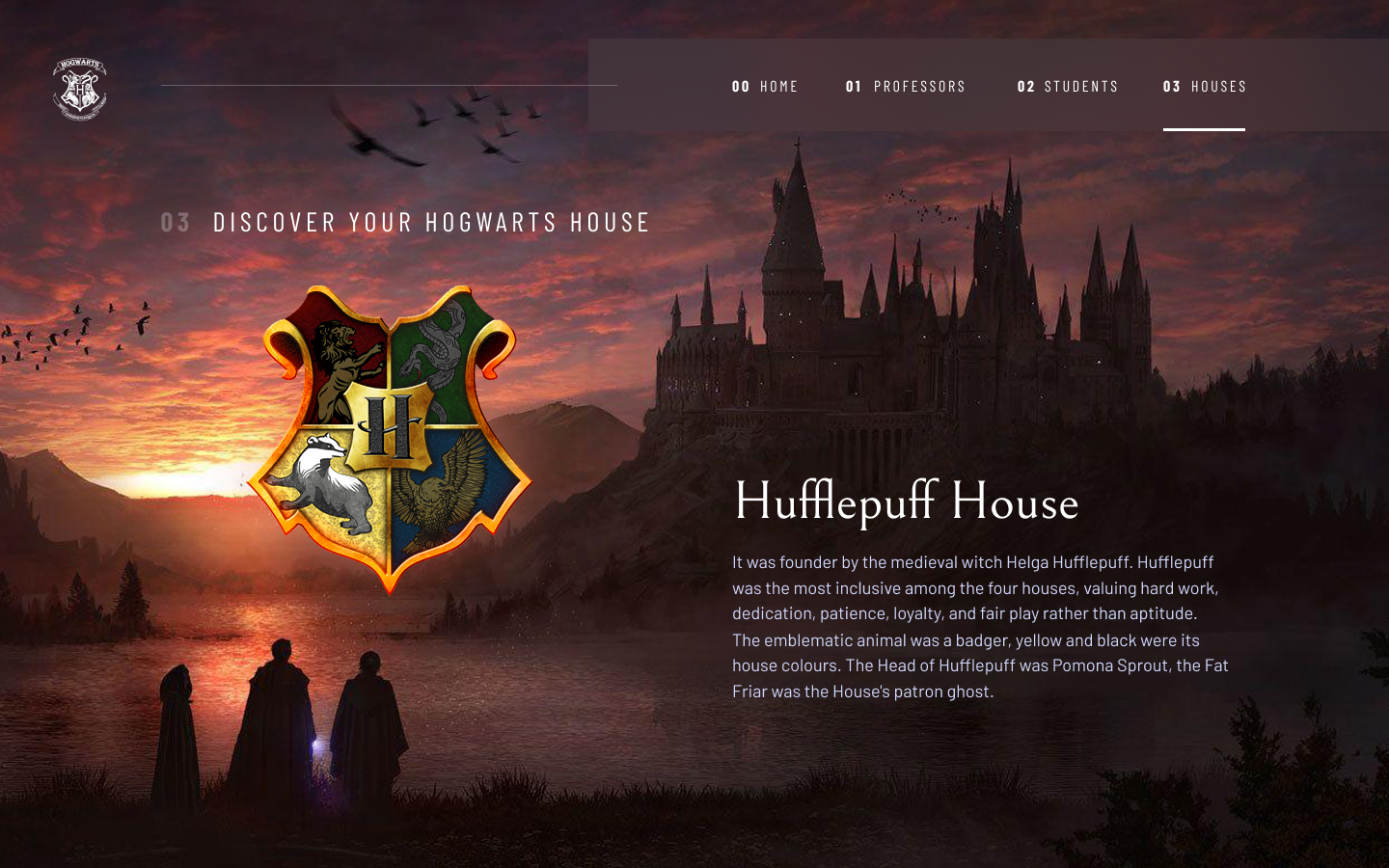
Houses
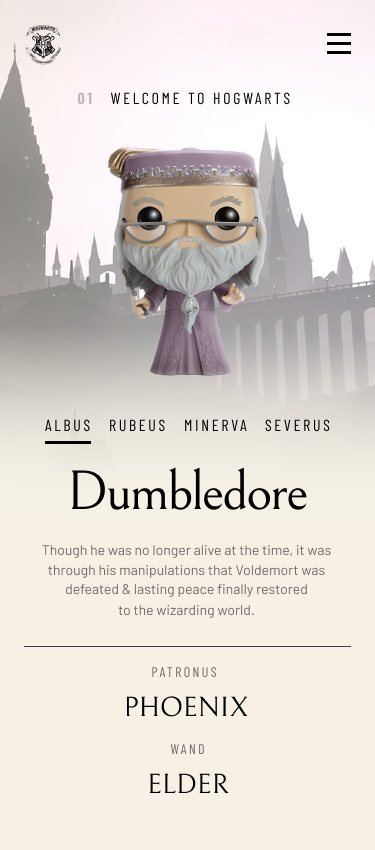
PROTOTYPE
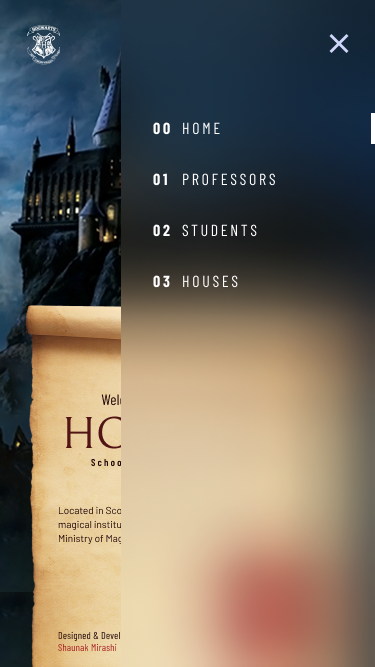
Mobile Version

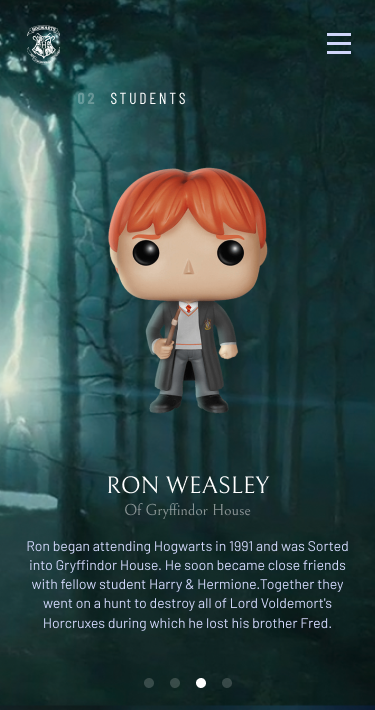
Students

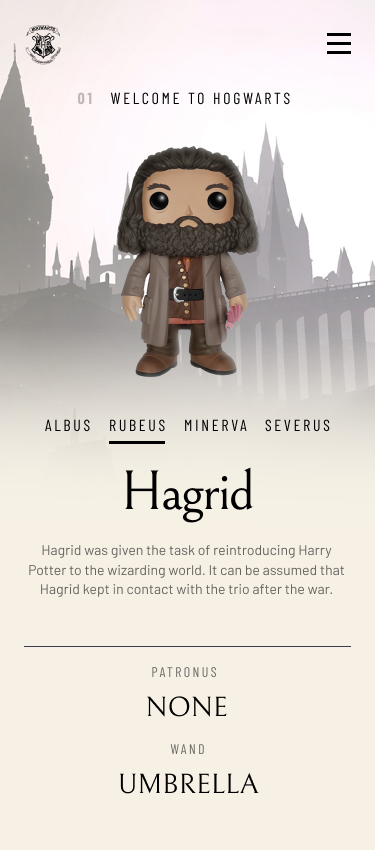
Professors

Houses

REFLECTION
What did i learn?
-
This project taught me how to work with the constraints of existing design language as the visual style guide already defines most aspects.
-
The design process isn't linear; it is a cycle of research, design, and iteration.
-
While designing the wireframes, I made sure not to include too much information on any screen and use contrast to highlight the important information.